

- #CHROME POSTMAN LOGIN TO SITE BEFORE POST HOW TO#
- #CHROME POSTMAN LOGIN TO SITE BEFORE POST CODE#
- #CHROME POSTMAN LOGIN TO SITE BEFORE POST PASSWORD#
Also, you can see the status code which says 400 BAD Request. Recall that we add the information inside the body of the request, so we need to enter something into the request body and see if that format matches the format expected. Now, look at the Response Body and Response Status code.įault Invalid Post Request means that the post data that we entered is not valid.Change the method type to POST and press SEND.So we will try to change that and see if we get the correct response. It means that the method type we used is not valid and another method type is expected. See the response below under the Body tab and focus on fault error.


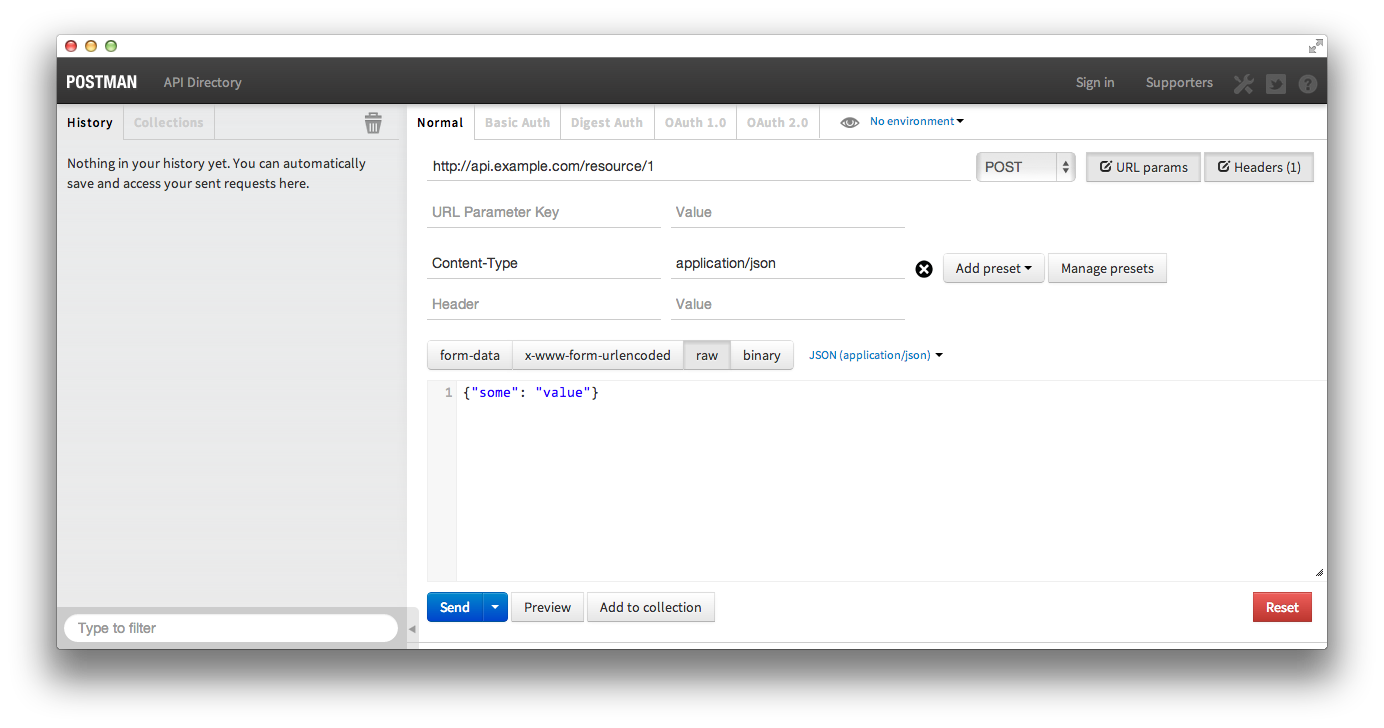
Before we will try to use an example to get a clear idea about a POST Request. In this tutorial, we will explore different features of POST Requests and how we can create them in Postman. POST requests are very popular and are mostly used whenever you are sending some sensitive information such as submitting a form or sending sensitive information to the server. You just created a new resource on to the server. The server creates a new account with the same details and that account is added permanently on the Facebook server.
#CHROME POSTMAN LOGIN TO SITE BEFORE POST PASSWORD#
When you first Sign Up for anything, let's say Facebook, you send your personal information such as a password to the server. One of the classic example of a POST request is the Login page. When we send a POST request we generally intend to have some modification at the server such as updation, deletion, or addition. A POST request is a method that is used when we need to send some additional information inside the body of the request to the server. What is a POST Request?Ī POST is an HTTP Verb similar to a GET request, this specifies that a client is posting data on the given Endpoint. In this chapter, we will focus on another type of request method which is POST Request in Postman. From our Rest basics we already know what an HTTP Request and HTTP Response is.If you have not read these two tutorials yet, please do that before proceeding.
#CHROME POSTMAN LOGIN TO SITE BEFORE POST HOW TO#
Postman is able to receive auth callback from browser.In the previous tutorials, we have learned about how to send a GET Request and we also learned about the Request Parameters. Close dialog, uncheck, 'Authorize using browser`, click 'Get New Access Token', and request succeeds.Postman Console has a one-line error: Error: OAuth 2.0 request timed out.Check the Postman Console for more details. 'Get New Access Token' dialog changes to Authentication failed.This dialogue will automatically close once the auth callback is received. Postman still displays dialog titled 'Get New Access Token' with loading animation and text: Sign in through the browser.You can close the tab and go back to the Postman app.' Browser window displays 'Authentication complete.(Postman will redirect to Auth0 in new browser window) Enter credentials and submit.

I've added Postman's browser-specific callback URL to the Auth0 config. However, using the "authorize using browser" option, authentication fails, despite apparently completing successfully in Auth0. I am able to get access tokens from my Auth0 service using the built-in Postman browser.


 0 kommentar(er)
0 kommentar(er)
